The Project Requests Page
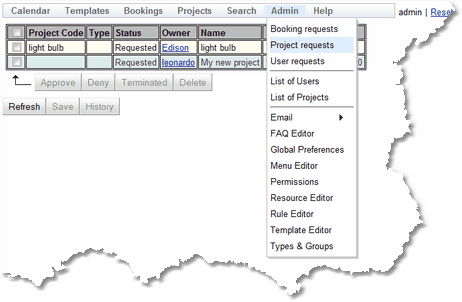
The Project Requests page shows you projects whose status is Requested. By default, the Project Requests page appears on the menu here:
However, the administrator may have configured Calpendo so that the menu is different.
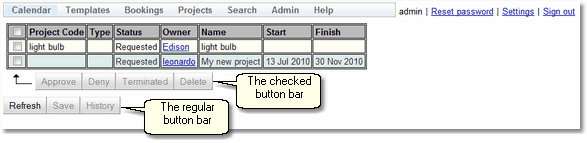
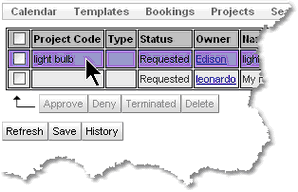
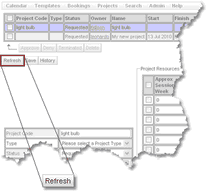
This is what the Project Requests page looks like when there are some projects awaiting approval:
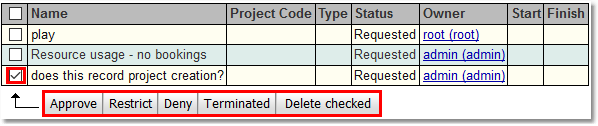
As described in The Project Approval Process, approving or denying new projects means changing their status, and possibly changing custom properties that have been added to a project. If using the single step project approval process, or needing to perform the last step of the multi-step project approval process, then use the top part of the Project Requests page to do just this. First, tick the check box next to each project whose status requires changing.
Note that as soon as there are any projects checked, then the checked button bar changes so that it is no longer greyed out.
Now press any of the buttons to apply the function to the ticked projects.
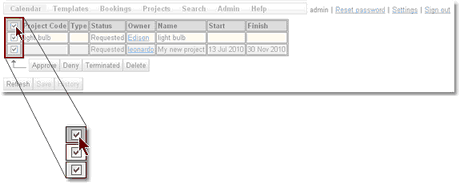
Alternatively, tick the check box in the table's header and every check box will be ticked (or unticked, as appropriate) as a short-cut to ticking all projects.
Changing More Than A Project's Status
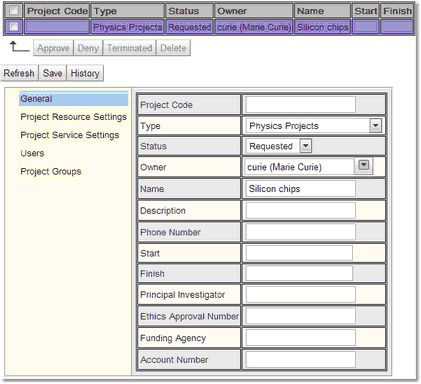
The Project Requests page can be used for more than just changing a project's status. First, click anywhere in the project's row apart from the check box.
The project's details will appear at the bottom of the page already in edit mode, and you can change the values as required. The projects may have been configured with different properties from those shown in this picture, so may look different.
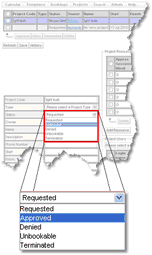
The project property values can be changed as required, including changing the status using the status drop-down:
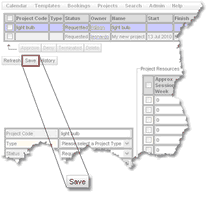
When finished, press the Save button.
A pop-up will appear briefly in the bottom right corner to indicate the project was saved.
Please notice that although the project's status has now changed, it still appears in the table of project requests. However, the status shown in the table has changed. A project will remain in the Project Requests page until the Refresh button is pressed, or the user logs out and logs back in again, or refreshes the browser.